svg2geojson : outil de génération des librairies de symboles¶
Introduction¶
svg2geojson.fmw est un projet FME qui permet de générer des librairies de symboles vectoriels à partir de polices de caractères (glyph) au format .svg. Le résultat est un fichier au format GeoJSon pouvant être exploité comme symbole dans les fichiers de mise en forme de GraphLayouter.
Le projet svg2geojson.fmw est installé dans le répertoire \utilities\svg2geojson du produit Graphbuilder pour FME. Il donne accès à des milliers de symboles vectoriels disponibles sur des sites tels que :
Note
Les polices de caractères SVG bénéficient de la législation sur la propriété intellectuelle. Il convient de vérifier leurs conditions d'utilisation avant de les convertir au format GeoJSon et de les exploiter dans GraphBuilder pour FME.
Attention
Ce projet a été créé dans le but de traduire des fichiers de polices SVG (glyph) et non des fichiers de formes (path). Le fonctionnement avec des objets path est possible mais aléatoire et non conseillé.
Exemple d'un fichier svg glyph provenant de icomoon.io. (extrait) :
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg">
<metadata>Generated by IcoMoon</metadata>
<defs>
<font id="icomoon" horiz-adv-x="1024">
<font-face units-per-em="1024" ascent="960" descent="-64" />
<missing-glyph horiz-adv-x="1024" />
<glyph unicode=" " horiz-adv-x="512" d="" />
<glyph unicode="" glyph-name="activity"
d="M938.667 469.334h-170.667c-18.731 0-34.645-12.075-40.491-29.184l-87.509-262.571-215.509 646.571c-7.467
22.357-31.616 34.432-53.973 27.008-13.227-4.395-22.827-14.635-27.008-27.008l-118.272-354.816h-139.904c-23.552 0-42.
...
Exemple d'un fichier GeoJSon provenant de la traduction du fichier précédent (extrait) :
{
"type" : "FeatureCollection",
"name" : "symbol",
"features" : [
{
"type" : "Feature",
"geometry" : null,
"properties" : {
"name" : "activity",
"geometry" : "POLYGON((89.99 46.93,86.12 46.93,82.25 46.93,78.37 46.93,74.59 46.31 ...
Paramètres publiés¶
svgSourceFile¶
Description
Chemin vers le fichier au format svg.
Valeur attendue
Chemin complet ou relatif menant au fichier svg.
geojsonOutputFile¶
Description
Nom et emplacement du document GeoJSON à générer.
Valeur attendue
Chemin complet ou relatif du fichier GeoJSon.
densityFactor¶
Description
Les symboles svg sont généralement dessinés avec des géométries paramétriques telles que des courbes de Béziers ou des arcs de cercle. Le format GeoJSon, à l'inverse, s'appuie sur des formes vectorielles simples telles que des polylignes. Pour passer de l'un à l'autre, il faut fixer la densité de vectorisation grâce au paramètre densityFactor.
En fait densityFactor correspond plutôt à la valeur inverse de la densité et représente la distance entre deux vertex successifs. Plus sa valeur est faible, plus le symbole sera dessiné précisément avec un grand nombre de points.
La valeur à indiquer dépend du jeu de données SVG source. Une valeur trop élevée (proche de 1) va entraîner une déformation des symboles. Une valeur trop faible (proche de 0) va augmenter le poids du fichier généré et les temps de calcul, non seulement lors de la production de la librairie mais également pendant son utilisation par GraphLayouter.
Valeur attendue
Une valeur entière ou décimale dans l'intervalle ]0;1].
Valeur par défaut
0.01
Exemple d'utilisation¶
1. Créer sa police de caractères¶
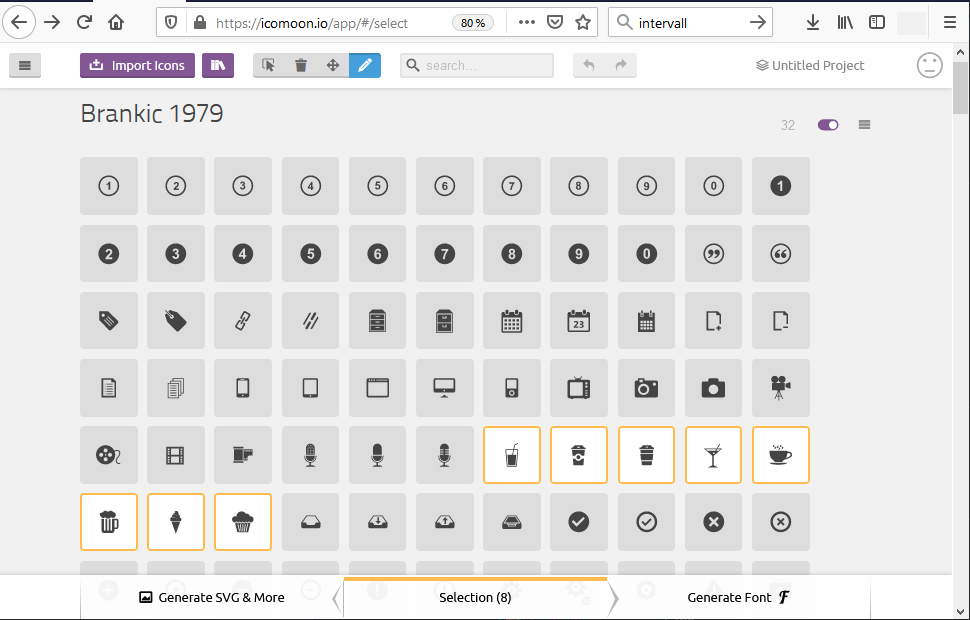
Il est possible de créer très facilement une police de caractères à partir du site icomoon.io. Il suffit de sélectionner les symboles de son choix et de cliquer sur les boutons Generate Font puis download pour télécharger une archive zip contenant le fichier qui nous intéresse : icomoon.svg.

Choix des symboles sur icommon.io¶
Note
Bien que icomoon soit un outil parfait pour la récupération de fichiers compatibles avec l'utilitaire, vous pouvez utiliser n'importe quel fichier SVG à partir du moment où le contenu du fichier comporte des entités glyph et non des path.
2. Créer la librairie de symboles pour GraphBuilder¶
Il faut ensuite lancer le projet svg2geojson.fmw dans FME-Workbench en fournissant :
l'emplacement du fichier svg source
l'emplacement et le nom du fichier GeoJson à produire
la densité de points : 0.01.
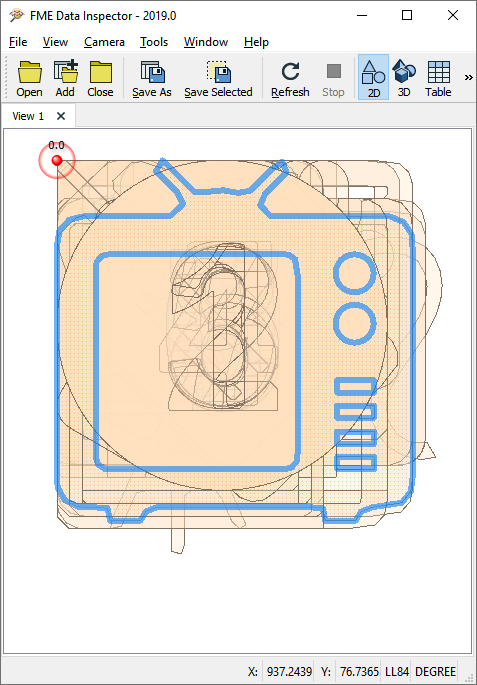
Le résultat est un fichier au format GeoJSon qui peut être visualisé dans FME-DataInspector.

Affichage de la librairie GeoJSon dans FME DataInspector¶
L'utilisation de FME-DataInspector est un moyen pratique pour consulter le contenu des librairies vectorielles GeoJSon pour GraphBuilder, mais l'outil et le format sont détournés de leur usage initial ce qui a deux conséquences :
Tous les symboles sont superposés les uns sur les autres
L'affichage du fond de plan doit être désactivé sous peine de déformer le contour des symboles
Attention
Pour visualiser correctement un tel fichier dans FME DataInspector, il est nécessaire de désactiver l'affichage des données de fond de plan. En effet, le format GeoJSon considère que les données sont représentées en coordonnées angulaires (lat/long) sur WGS-84 alors que nous utilisons le format pour stocker des données cartésiennes non géoréférencées.

L'affichage du fond de plan doit être désactivé
3. Utiliser la librairie de symboles¶
Pour utiliser une librairie de symboles, il est nécessaire de la déclarer dans l'objet graph du fichier de mise en forme grâce au mot-clef gb_symbol_library
"gb_symbol_library" : "./helloworld.geo.json"
Puis, il faut faire référence aux symboles décrits dans la librairie dans un objet layout.
"layout":[{
"gb_layout_type":"symbol",
"gb_symbol_name":"drink",
"gb_symbol_size": [23,23],
"gb_color":"blue"
}...
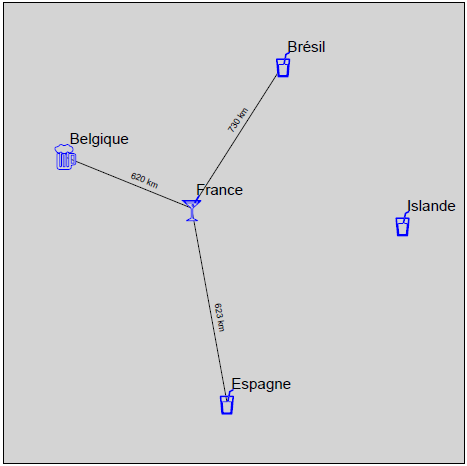
L'exemple ci-dessous correspond à une ébauche de fichier de mise en forme pour l'exercice 1 du tutoriel de GraphBuilder.

Exemple de symboles sur un document PDF (Extrait de la police Brankinc 1979 sur icomoon.io)¶
Les ressources de l'exemple ci-dessus sont disponibles par téléchargement.