Exercice n°1 : Hello World !¶
Les ressources de cet exemple se situent dans le répertoire GraphBuilder/samples/helloWorld du dossier d'installation de la documentation et des exemples de GraphBuilder pour FME. Elles sont également disponibles en téléchargement.
Description du graphe exemple¶
Pour commencer la découverte de GraphBuilder, nous allons prendre l'exemple d'un graphe simple, défini avec le langage GraphML facilement modifiable avec un éditeur de texte :
<?xml version="1.0" encoding="UTF-8"?>
<graphml>
<key id="n0" for="node" attr.name="capital"/>
<key id="e0" for="edge" attr.name="length"/>
<graph id="g0" edgedefault="undirected">
<node id="France"><data key="n0">Paris</data></node>
<node id="Belgique"><data key="n0">Bruxelles</data></node>
<node id="Espagne"><data key="n0">Madrid</data></node>
<node id="Bresil"><data key="n0">Brasilia</data></node>
<node id="Islande"><data key="n0">Reykjavik</data></node>
<edge id="1" source="France" target="Belgique"><data key="e0">620</data></edge>
<edge id="2" source="France" target="Bresil"><data key="e0">730</data></edge>
<edge id="4" source="France" target="Espagne"><data key="e0">623</data></edge>
</graph>
</graphml>
Il s'agit d'un document XML qui décrit les nœuds et arêtes d'un graphe, ainsi que leurs attributs.
Ce graphe est constitué de cinq nœuds dont les identifiants sont "France","Belgique"… et "Islande".
Les arêtes relient les nœuds identifiés par les attributs xml source et target. Dans cet exemple, elles identifient l'existence d'une frontière terrestre entre deux pays. Le graphe est non orienté, ce qui veut dire que le sens de définition de l'arête (source vers target) n'a pas de signification, les deux attributs pouvant être intervertis.
Représentation graphique avec FME et GraphBuilder¶
Pour obtenir une représentation graphique en PDF de ce graphe, il faut utiliser le Transformer GraphLayouter et un fichier de mise en forme (layout file).
Dans FME Workbench :
Ajoutez le jeu de données helloworld.graphml avec le Reader GraphML.
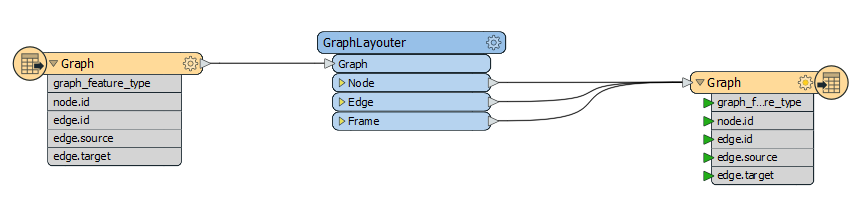
Connectez la sortie Graph au Transformer GraphLayouter
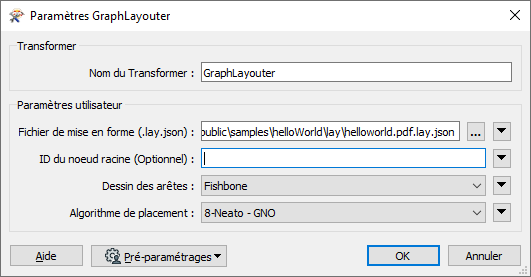
Paramètres de GraphLayouter :

Fichier de mise en forme : helloworld.pdf.lay.json (dans le répertoire lay)
ID du nœud racine : vide
Dessin des arêtes : Arêtes de poisson
Algorithme de placement : 8-Neato
Ajoutez un Writer au format Adobe Geospatial PDF (PDF2D) et connectez-le aux 3 ports de GraphLayouter : Node, Edge et Cadre.

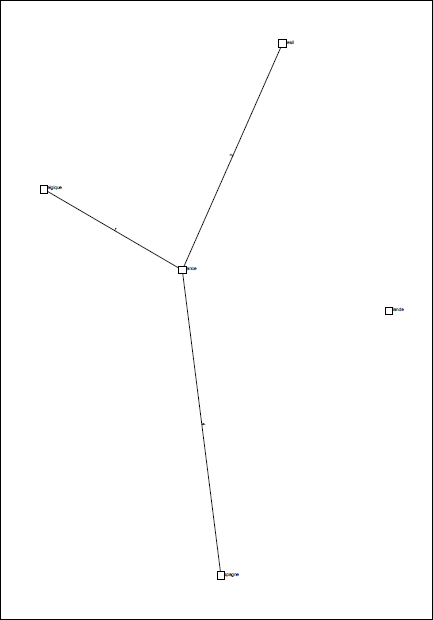
Exécutez le traitement
Bravo ! Vous venez de produire votre premier graphique avec GraphBuilder.

Ok, le résultat n'est pas très beau mais c'est une bonne base pour commencer. Le fichier de mise en forme utilisé permet une représentation graphique de tous les graphes quelque soit leur structure. C'est une copie du modèle générique de fichier de mise en forme fourni dans /samples/generic/lay/generic.pdf.lay.json.
Pour la suite de l'exercice, il vous faut un éditeur de texte, si possible adapté à l'édition de documents JSON, par exemple Visual Studio Code ou Sublime Text.
Taille de graphe¶
Commencez par définir la taille et l'emplacement du graphique. Pour cela, il faut éditer la section graph du document helloworld.pdf.lay.json en ajoutant :
"gb_frame_size" : [15,15],
"gb_frame_offset" : [4,6],
La première ligne demande à générer un graphique de 15 * 15 cm et la seconde indique la position du coin inférieur gauche du graphique par rapport au coin inférieur gauche du document pdf (A4 Portrait par défaut).
Ce qui donne :
"graph": {
"gb_output_format": "PDF2D",
"gb_frame_unit": "cm",
"gb_frame_internalmargin": [2,2,2,2],
"gb_frame_size" : [15,15],
"gb_frame_offset" : [4,6]
},
Relancez le traitement pour vérifier l'effet des modifications. Attention, il est nécessaire de fermer le document pdf avant de le regénérer. Dans le cas contraire, le traitement se termine en erreur avec le message suivant :
PDFWriter: Could not open output file for writing. Please verify that the file is not open in other applications or that the file is not read-only A fatal error has occurred. Check the logfile above for detailsReprésentation des nœuds¶
Nous allons maintenant modifier la taille du texte (gb_label_size), la forme des nœuds (gb_box_shape), leur taille (gb_box_size) et leur couleur (gb_color et gb_fillcolor) dans la section nodeclasses.
"layout":[{
"gb_layout_type":"box",
"gb_box_size": [20,20],
"gb_box_shape":"circle",
"gb_color":"red",
"gb_fillcolor":"aqua",
},{
Consultez la section Couleurs de la documentation pour comprendre comment sont définies les couleurs dans GraphBuilder.
Relancez le traitement FME.

Superposition des objets¶
Avec Acrobat Reader, on voit qu'il y a des problèmes de superposition, les textes sont dessinés sous les boîtes des nœuds ce qui les rend en partie invisibles.
Il y a plusieurs techniques pour résoudre ce problème : définir l'ordre de dessin des objets, les décaler ou définir un niveau de transparence (dépend du format de sortie).
Le mot-clef gb_feature_order permet de définir l'ordre de dessin des entités graphiques. Les entités ayant la plus petite valeur sont dessinées en premier et celle ayant les plus importantes à la fin, donc sur les précédentes. Par défaut gb_feature_order vaut 0. Les valeurs négatives ne sont pas prises en compte.
Evaluez tout d'abord l'effet de la ligne suivante dans la section qui définit le label du nœud ("gb_layout_type":"label")
"gb_feature_order" : 10
Décalage¶
Pour décaler le dessin d'une forme ou d'un texte par rapport aux coordonnées du nœud, il faut employer le mot-clef gb_offset.
"gb_offset": [4,12]
{
"gb_layout_type":"label",
"gb_label_string": "{{node.id}}",
"gb_label_size": 14,
"gb_feature_order" : 10,
"gb_offset": [4,12]
}
Modifier le texte des arêtes¶
Le label des étiquettes correspond actuellement à l'identifiant de l'arête edge.id, ce qui ne présente pas d'intérêt. Remplacez cette valeur par l'attribut length des arêtes du jeu de données GraphML.
Quel est l'impact du mot-clef gb_label_offset ?
{
"gb_layout_type":"label",
"gb_label_string": "{{length}}",
"gb_label_offset" : 5,
"gb_label_size": 8
}
Habillage¶
Modifiez la section graph pour définir une couleur de fond au cadre qui entoure le graphique.
"gb_frame_fillcolor" : "beige"
Enfin, si vous préférez un cadre moins strict, vous pouvez ajouter un Transformer RoundedBoundingBoxReplacer de la suite GraphBuilder entre la sortie frame de GraphLayouter et le Writer PDF.
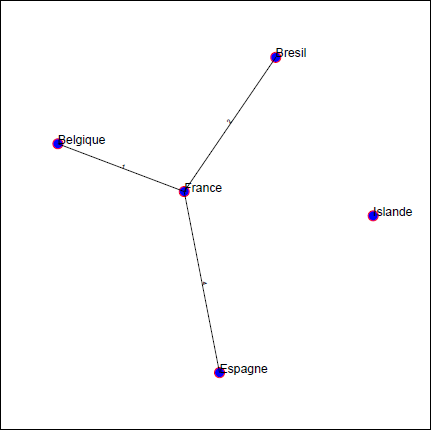
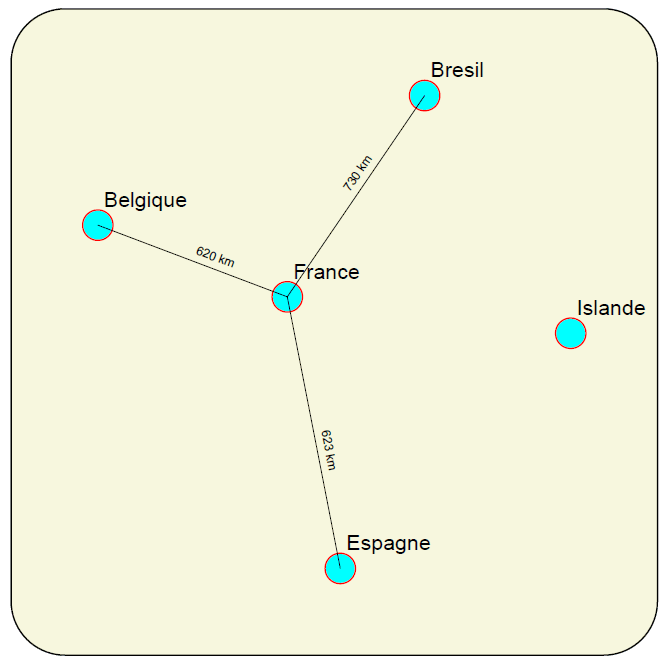
Et voici le résultat final :

Pour aller plus loin¶
Pour aller plus loin avec ce jeu de données voici quelques exercices supplémentaires :
Produire un document PDF pour chaque algorithme de placement en modifiant les paramètres de GraphLayouter.
Eviter que les arêtes passent sur les cercles représentant les nœuds.
Ajouter une infobulle pour afficher la capitale du pays au survol d'un nœud. Consultez pdf_tooltip dans l'aide du Writer PDF de FME.
Représenter les noeuds avec des symboles vectoriels. La procédure et les données sont accessibles dans la section Utilitaires/svg2geojson