Modèles d'impression
Pour créer un modèle d'impression, vous devez d'abord remplir les différents champs présents dans la section Informations générales. Ensuite, dirigez-vous vers la section Studio pour commencer la conception des templates d'impression.
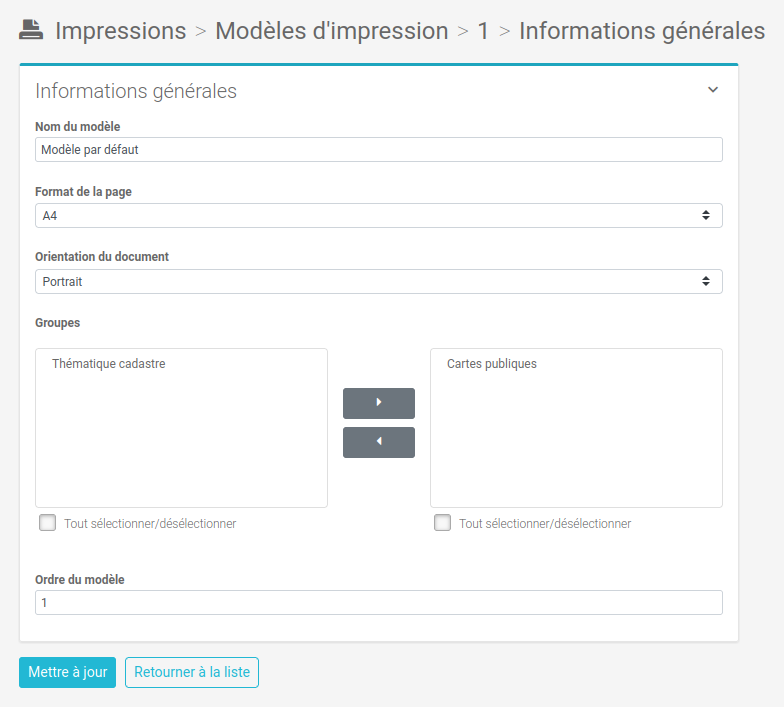
Informations générales de l'impression
Ce formulaire regroupe les informations générales de votre modèle d'impression. Voici les champs disponibles et leur fonction :

Nom du modèle: Nom de votre modèle d'impression, visible par les utilisateurs lors de l'impression.
Format de la page : Format original de votre modèle d'impression. Pour une utilisation correcte, lors de l'impression via le navigateur, le même format doit être utilisé.
Orientation du document : Orientation possible pour votre modèle d'impression. Pour un résultat correct, lors de l'impression via le navigateur, la même orientation doit être choisie.
Groupes : Liste des groupes disposant des droits pour utiliser le modèle d'impression.
Ordre du modèle : Ordre d'affichage des modèles lors de l'impression via le navigateur.
Studio d'impression
Le studio d'impression vous permet de concevoir visuellement des modèles personnalisés pour vos impressions cartographiques.
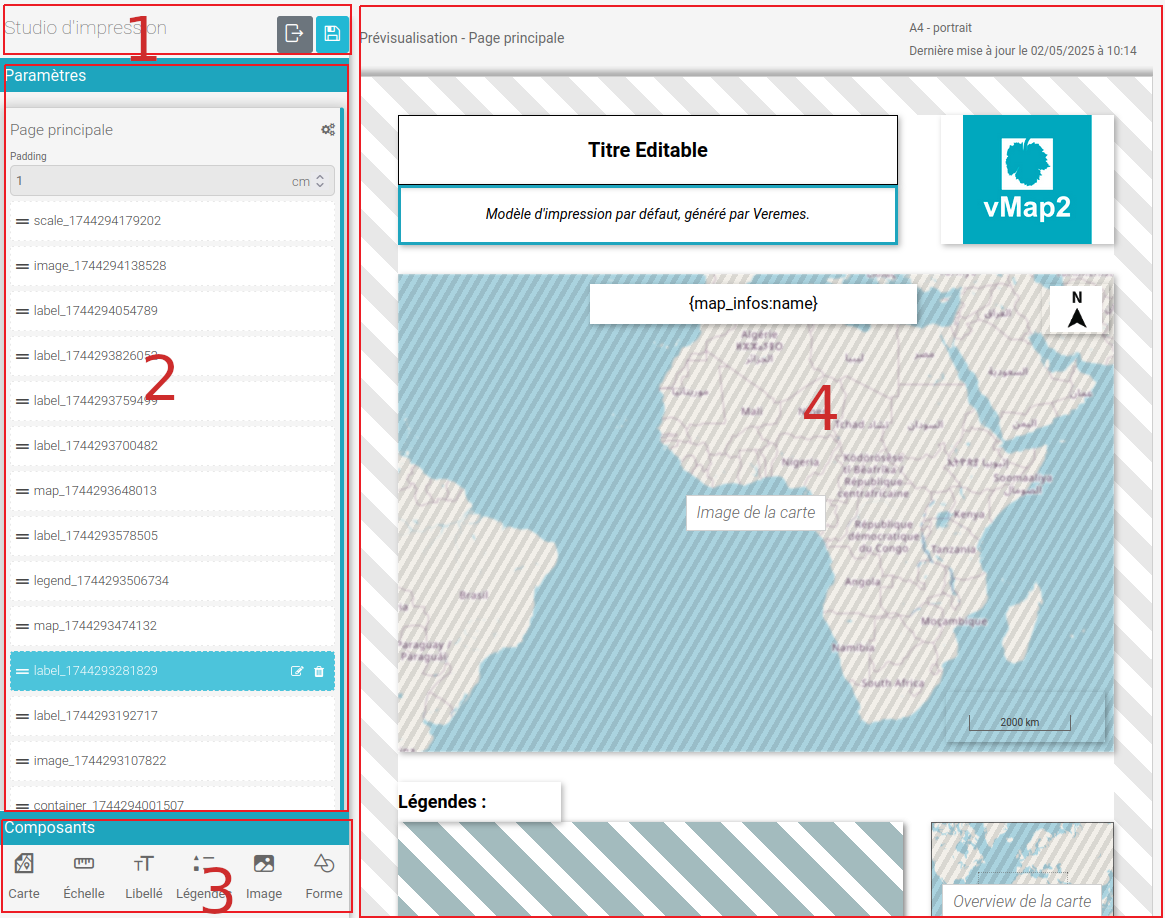
Explication de l'interface
L'interface est divisée en quatre panneaux, chacun ayant un rôle précis dans le processus de création.

1. Panneau d'actions : Permet d’effectuer des actions générales sur le modèle d'impression (enregistrement, retour, etc.).
2. Panneau des paramètres du modèle : Affiche les paramètres de configuration de votre modèle, notamment les pages, les composants ajoutés, et leurs propriétés.
3. Panneau des composants disponibles : Contient les éléments que vous pouvez glissez-déposer dans votre modèle (cartes, titres, légendes, images, etc.).
4. Panneau de prévisualisation en direct : Montre un aperçu dynamique de votre modèle d’impression tel qu’il apparaîtra lors de l’utilisation.
1- Panneau d'actions
Ce panneau, situé tout en haut de l'interface, regroupe les actions principales liées à la gestion du modèle d'impression :

Icône Quitter : Permet de revenir à la liste des modèles d'impression sans enregistrer les modifications en cours.

Icône Enregistrer : Enregistre instantanément les modifications apportées au modèle d'impression.
2- Panneau des paramètres du modèle
Dans cette section, vous retrouvez la liste des pages définies dans votre modèle d'impression. Pour chaque page, plusieurs actions sont disponibles :

Renommer la page : Modifiez le nom de la page pour faciliter l'organisation (accessible via l'outil parametre).
Supprimer la page : Retirez une page du modèle si elle n'est plus nécessaire (accessible via l'outil parametre).
Modifier le padding : Ajustez la marge intérieure de la page (exprimée en cm).
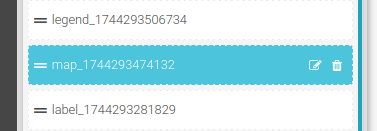
Consulter l’arborescence des composants : Affiche tous les éléments ajoutés à la page (libellés, carte, image, etc.).
Lors du survol d’un composant dans la liste, deux actions apparaissent :

Éditer : Ouvre les paramètres du composant sélectionné pour en modifier le contenu ou le style.
Supprimer : Retire le composant de la page.
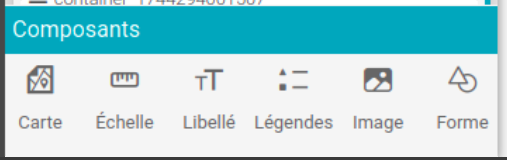
3- Panneau des composants disponibles
Dans cette section, on retrouve les composants disponibles pour la conception du modèle d'impression. Les composants représentent les éléments graphiques et textuels que vous pouvez insérer dans votre modèle d'impression pour structurer l'affichage. Pour ajouter un composant dans le modèle, vous devez le glissez-déposer à l'endroit de votre choix au niveau de la prévisualisation.

1. Composant Carte
Ce composant vous permet d’insérer une carte dans votre modèle d’impression. Plusieurs types de cartes sont disponibles, chacune ayant une fonction bien spécifique :

Carte principale : Elle sera remplacée automatiquement par la carte active au moment de l'impression. C'est la carte par défaut.
Carte de comparaison : Utilisée uniquement si l’option Comparaison est activée dans l’interface cartographique. Elle affiche alors la carte de comparaison sélectionnée par l’utilisateur.
Overview de la carte (Vue d'ensemble de la carte) : L’overview de la carte permet d’afficher une vue d’ensemble réduite de la carte principale. Cette option est idéale pour donner un aperçu global tout en conservant un niveau de zoom plus élevé sur la carte principale.

Important : pour qu'une overview fonctionne, vous devez obligatoirement :
Avoir ajouté une carte principale ou de comparaison au préalable.
Définir l'ID de la carte source à laquelle l’overview se rattache.
Pour trouver le bon identifiant de carte à utiliser :
Allez dans l’édition de votre carte, section Informations générales.

Ou bien, repérez-le dans la liste des composants de votre page, puis survolez la carte principale pour la mettre en surbrillance.

Styles par défaut disponibles pour le composant Carte (Voir plus) :
Bordures
2. Composant Échelle
Le composant Échelle vous permet d’ajouter une représentation d’échelle liée à une carte principale ou de comparaison dans votre modèle d’impression.
Lorsque l’échelle d’une carte est modifiée lors de l’impression via le navigateur, l’échelle affichée dans le modèle se met automatiquement à jour.
Deux types d’échelles sont disponibles :
Échelle numérique (valeur par défaut) : Affiche l’échelle sous forme de ratio, au format 1:[échelle de la carte].

Échelle graphique : Affiche l’échelle sous forme visuelle, comme une règle graduée, intégrée au rendu cartographique.

Assurez-vous que l’échelle est bien associée à une carte existante dans le modèle, sans quoi elle ne pourra pas s’afficher correctement.
Styles par défaut disponibles pour le composant Échelle (Voir plus):
Typographie
Fond
Bordure
Position et alignement
3. Composant libellé
Le composant Libellé vous permet d’ajouter du texte dans votre modèle d'impression, qu’il s’agisse de contenu statique ou dynamique (automatiquement remplacé par des données lors de l'impression).

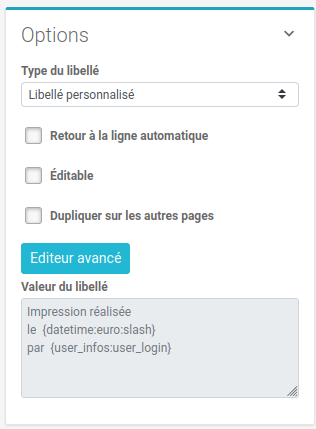
Options disponibles
Type de libellé : Ce champ vous permet de choisir le contenu du libellé parmi les options suivantes :
Libellé personnalisé : Saisissez manuellement un texte statique.
Informations de l'utilisateur : Affiche, par exemple, le login de l'utilisateur connecté.
Date et heure : Affiche la date et/ou l’heure d'impression selon le format choisi.
Informations de la carte principale : Permet d'afficher des données liées à la carte principale (nom, échelle, etc.). Disponible uniquement si une carte principale est présente dans le modèle.
Informations de la carte de comparaison : Affiche des informations liées à la carte de comparaison. Disponible uniquement si une carte de comparaison est utilisée.
Retour à la ligne automatique : Active ou non le passage automatique à la ligne.
Éditable : Permet à l’utilisateur de modifier le libellé lors de l’impression.
Dupliquer sur les autres pages :
Permet de répliquer automatiquement ce libellé sur toutes les pages du modèle. Les libellés ainsi créés sont liés entre eux : toute modification apportée à l’un sera automatiquement appliquée aux autres.
Note
Pour rendre un libellé indépendant, il suffit de décocher cette option. Cela dissociera ce libellé du groupe et permettra de le modifier de manière unique.
Lors de la suppression d’un libellé dupliqué, une fenêtre vous proposera :
de supprimer uniquement le libellé sélectionné,
ou de supprimer tous les libellés dupliqués en une seule action.
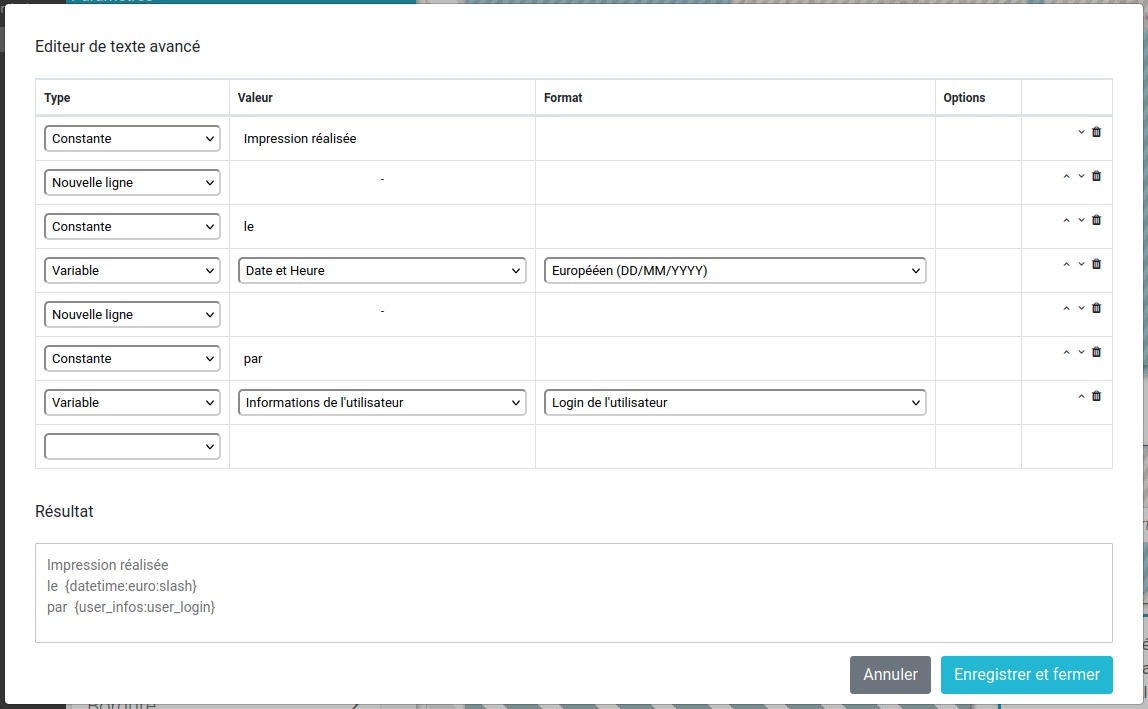
Éditeur de texte avancé
Le bouton Éditeur avancé ouvre une fenêtre permettant de composer dynamiquement le contenu du libellé à l’aide de variables et de texte statique.

Exemple présent dans le modèle d'impression "Modèle par défaut A4"*
Vous pouvez y combiner :
Constantes : Texte libre que vous saisissez manuellement.
Variables :
Informations de l'utilisateur
Date et heure
Numéro de page
Informations de la carte principale. Disponible uniquement si une carte principale est présente dans le modèle.
Informations de la carte de comparaison. Disponible uniquement si une carte de comparaison est utilisée.
Sauts de ligne : Pour structurer visuellement le contenu.
La zone Résultat affiche en bas un aperçu du rendu final avec les variables au format brut (ex. : {user_infos:user_login}), tel qu'il apparaîtra dans le modèle à l'impression.
Styles par défaut disponibles pour le composant Libellé (Voir plus):
Typographie
Fond
Bordure
Position et alignement
4. Composant Légende
Le composant Légendes permet d’afficher dynamiquement les légendes associées à une carte principale ou à une carte de comparaison dans le modèle d’impression.
Ce composant génère automatiquement l’image des légendes présentes sur la carte sélectionnée, en les adaptant à la mise en page définie.

Options disponibles :
Type de carte :
Détermine à quelle carte le bloc de légendes est associé. Les choix disponibles sont :
Carte principale
Carte de comparaison
Nombre de colonnes disponible :
Définit le nombre de colonnes dans lesquelles les légendes seront réparties. Cela permet de contrôler l’organisation visuelle des légendes, en fonction de l’espace alloué dans le modèle.
Redimensionner l’image pour l’adapter à la largeur de la colonne :
Active ou désactive le redimensionnement automatique de l’image des légendes afin qu’elle occupe toute la largeur de la colonne définie ou qu'elle garde leur taille originale. Cette option est utile pour assurer un rendu harmonieux, quel que soit le format des légendes générées.
Utilisation :
Ce composant est directement lié à la carte définie dans ses paramètres. S’il n’y a pas de légendes actives sur la carte sélectionnée, le bloc restera vide.
Les légendes affichées sont celles définies dans la configuration cartographique active au moment de l'impression.
5. Composant Image
Le composant Image vous permet d’intégrer une image fixe dans votre modèle d’impression (par exemple : logo, capture d’écran, illustration, etc.).

Options disponibles :
Image :
Permet de charger un fichier image depuis votre poste de travail. Cliquez sur le bouton "Charger ou remplacer" pour importer une nouvelle image ou remplacer l’existante.
Dupliquer sur les autres pages :
Si cette option est activée, l’image sera automatiquement dupliquée sur toutes les pages du modèle. Toutes les images dupliquées seront liées entre elles :
Modifier une image modifie automatiquement les autres.
Supprimer une image affiche un choix : supprimer uniquement l’image sélectionnée ou toutes les instances dupliquées.
Styles par défaut disponibles pour le composant Libellé (Voir plus) :
Bordure
Position et alignement
6. Composant Forme
Le composant Forme permet d’ajouter des éléments graphiques simples dans votre modèle d’impression pour structurer ou décorer votre mise en page.
Types de formes disponibles :
Rectangle
Triangle
Cercle
Utilisation exemple :
Idéal pour :
délimiter des zones dans votre modèle,
encadrer des sections de texte ou des cartes,
ajouter des éléments de séparation ou d'habillage graphique.
4- Panneau de prévisualisation en direct
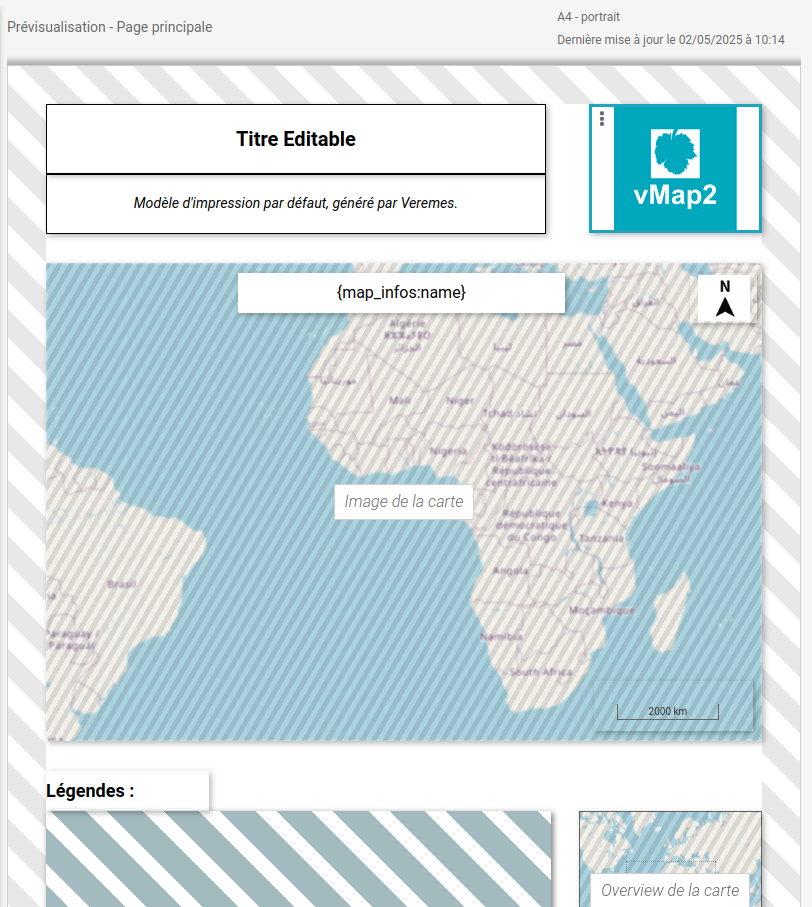
Le panneau de prévisualisation permet d’afficher en temps réel le rendu visuel de la page sélectionnée du modèle d’impression. Il vous offre une vision fidèle de ce que verront les utilisateurs au moment de l’impression.

Ce panneau vous permet de :
Visualiser instantanément l’effet de vos modifications (ajout de composants, déplacement, édition du contenu, style…).
Contrôler la disposition globale de vos éléments avant enregistrement.
Afficher la page active, telle qu’elle sera générée lors de l’impression.
Informations supplémentaires visibles dans ce panneau :
Le titre de la page en cours de prévisualisation.
Le format de page (ex. : A4) et l’orientation (portrait ou paysage).
La date de dernière mise à jour du modèle (en haut à droite).
Styles par défaut
Les composants du studio possèdent un style par défaut parametrables depuis l'interface par l'administrateur. Ses styles définies par défaut apparraissent s'il ne sont pas surcharger par des styles d'impressions (lien) que l'utilisateur peut lui ajouter dans ses modeles d'impressions en fonction de ses droits
Voici les styles disponibles (certains styles sont plus ou moins disponibles en fonction du composant, voir le détail d'un composant pour voir le style par défaut disponibles à la personnalisation):
Typographie
La section Typographie permet de personnaliser l'apparence du texte au sein de l'interface. Les différents styles permettent d'améliorer la lisibilité et de renforcer l'impact visuel.

Police d'écriture : Sélectionne le type de police utilisée pour le texte (Arial, Roboto, Times New Roman, etc.).
Taille du texte : Définit la dimension du texte, exprimée en pixels (px), rem, ou em.
Couleur du texte : Permet de changer la couleur du texte, en utilisant un code HEX, RGB, ou le nom de la couleur.
Texte gras : Applique un style en gras (bold) au texte pour le rendre plus visible.
Texte italique : Incline légèrement le texte pour marquer une différence (ex : citations, termes techniques).
Texte souligné : Ajoute un trait sous le texte pour le mettre en évidence.
Fond
La section Fond permet de gérer l'arrière-plan des éléments pour les démarquer ou les styliser.

Couleur de fond de l'écriture : Définit un arrière-plan uniquement pour le texte (utile pour des badges ou des alertes).
Couleur de fond : Applique un fond coloré à l'intégralité du composant, ce qui peut renforcer l'isolation visuelle.
Bordure
La section Bordure permet de personnaliser les contours des composants pour mieux les délimiter.

Activer la bordure : Permet d'afficher ou masquer la bordure autour de l'élément.
Taille de la bordure : Définit l'épaisseur de la bordure (en pixels).
Couleur de la bordure : Sélectionne la couleur de la bordure pour l'adapter au style global.
Style de la bordure : Choisit le type de bordure (plein, pointillé, en tirets, etc.).
Position et alignement
Cette section permet de définir l'emplacement précis du composant et son alignement au sein de l'interface.

Alignement horizontal : Gère le positionnement horizontal (gauche, centre, droite).
Alignement vertical : Gère le positionnement vertical (haut, milieu, bas).
Espacement à gauche : Ajoute de l'espace entre l'élément et le bord gauche de son conteneur.
Espacement à droite : Ajoute de l'espace entre l'élément et le bord droit de son conteneur.
FAQ - Modèles d'Impression
1. Comment créer un modèle d'impression ?
Pour créer un modèle d'impression, remplissez les informations générales dans la section "Informations générales", puis accédez au "Studio" pour concevoir votre modèle.
2. Quels formats de page et orientations sont supportés ?
Les formats de page (A4, A3, etc.) et les orientations (Portrait, Paysage) définis dans le modèle doivent être respectés lors de l'impression via le navigateur.
3. Est-il possible de partager un modèle ou de le dupliquer ?
Oui, un modèle peut être dupliqué depuis la liste des modèles. Pour le partager, ajoutez les utilisateurs aux groupes correspondants dans le champs de l'impression Groupes.
4. Comment ajouter ou supprimer un composant ?
Dans le panneau des composants disponibles, glissez-déposez un composant dans la prévisualisation. Pour le supprimer, cliquez sur l'icône corbeille dans le panneau des paramètres du modèle ou en effectuant un clique-droit sur le composant.
5. Pourquoi l'échelle ou l'overview n'apparaît-elle pas ?
Ces composants nécessitent un lien vers une carte principale ou de comparaison. Vérifiez que cette association est bien faite.
6. Peut-on ajouter du texte dynamique dans un libellé ?
Oui, l'éditeur de texte avancé permet d'insérer des variables dynamiques comme le nom de l'utilisateur, la date, l'heure ou encore les informations de la carte.
7. Comment prévisualiser et enregistrer mon modèle ?
Le panneau de prévisualisation en direct permet de voir les modifications en temps réel. Le bouton Enregistrer sauvegarde instantanément les modifications.
8. Peut-on modifier l'alignement ou le style des composants ?
Oui, les paramètres d'alignement et de style (Typographie, Fond, Bordure et Position) sont disponibles dans le panneau des paramètres du modèle après sélection du composant.
9. Puis-je ajouter plusieurs pages dans un modèle ?
Oui, il est possible d'ajouter des pages supplémentaires depuis le panneau des paramètres du modèle via le bouton "+".
10. Que faire si l'impression ne correspond pas à la prévisualisation ?
Vérifiez que le format de page, l'orientation et les marges définis dans le navigateur d'impression sont identiques à ceux configurés dans le modèle.