Styles d'impression
Les styles d'impression permettent de personnaliser le rendu des impressions pour chaque utilisateur. Définis en CSS, ces styles sont configurés par l’administrateur et viennent surcharger les styles du modèle d’impression utilisé.
Ils offrent une grande flexibilité : il est possible de modifier les couleurs, les espacements, d’ajouter un logo personnalisé, et bien plus encore.

Exemple : personnaliser dynamiquement le logo d’une impression
Pour modifier dynamiquement le logo dans l’en-tête du modèle d’impression par défaut de vMap (appelé Modèle par défaut), il est nécessaire de :
Identifier la balise HTML contenant le composant à modifier.
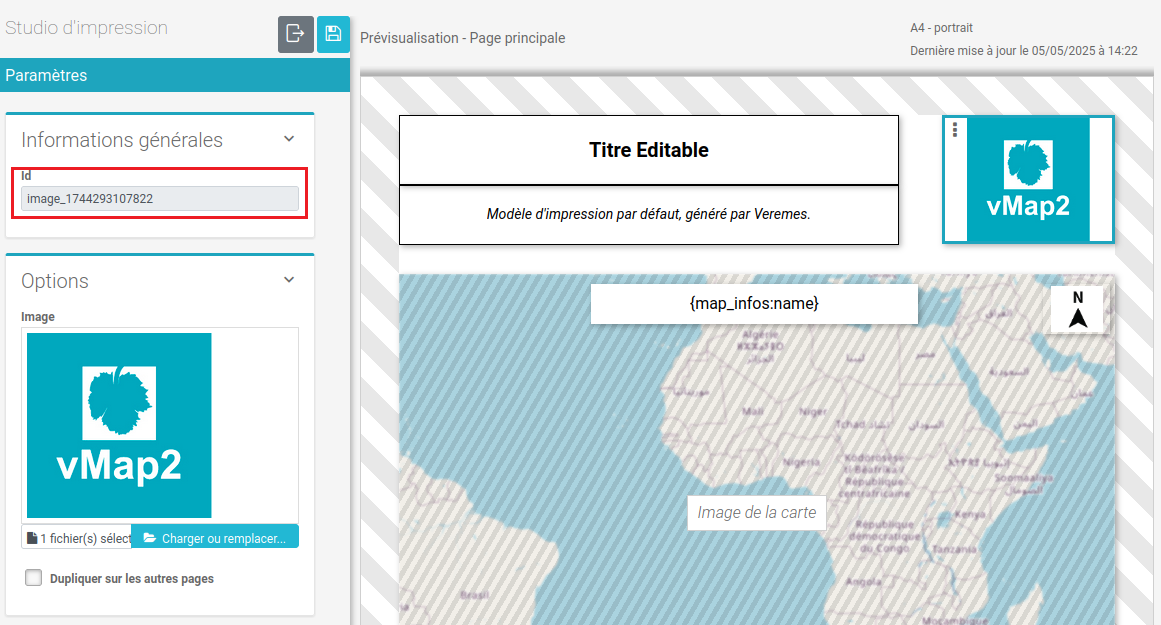
Repérer l’identifiant unique attribué à ce composant dans le studio d’impression.
Voici un rappel des balises HTML utilisées pour chaque type de composant :
img: Composant Image
div: Composant Libellé éditable
span: Composant Libellé non éditable et Échelle numérique
div: Composants Carte et LégendeÉchelle graphique et Formes : seuls composants disposant directement d’un identifiant exploitable
L’identifiant unique d’un composant (ex. : image_1744293107822) permet de le cibler précisément dans vos styles CSS.

Création du style
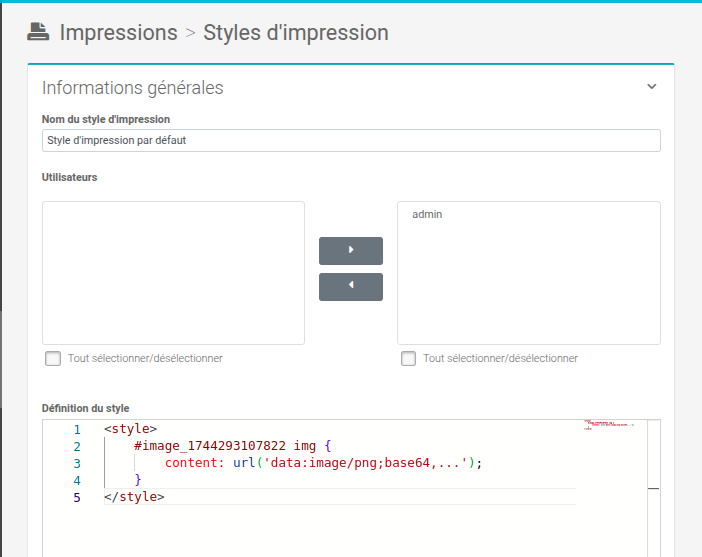
Une fois la balise et son identifiant repérés, créez un nouveau style d'impression depuis Impressions > Styles d'impression, puis remplissez les champs du formulaire (nom, utilisateurs associés, et définition CSS).

Voici un exemple de style CSS permettant de remplacer dynamiquement le logo par une image encodée en base64 :
<style>
#image_1744293107822 img {
content: url('data:image/png;base64,...');
}
</style>
Ce style remplacera automatiquement l’image originale par celle spécifiée, à chaque impression réalisée par l’utilisateur associé à ce style.