Objet JSON
Pour générer des rapports dynamiques, l'application utilise des objets JSON définis selon une structure spécifique. Cette section explique la structure et les différents types de données que l'on peut inclure dans ces objets JSON.
Exemple d'objet JSON
[
{
"type": "map",
"target": "#map_container",
"map_id": 10,
"resolution_coeff": 1,
"scale_target": "map_scale"
},
{
"type": "webservice",
"params": {
"database": "vmap",
"schema": "s_cadastre",
"table": "v_vmap_parcelle",
"filter": "{\"column\":\"id_par\", \"compare_operator\":\"=\", \"value\": \"{{BO.id_par}}\"}"
},
"target": "parcel_details"
},
{
"type": "webservice",
"ressource": "/cadastre/ficheurbanisme",
"params": {
"ID_PAR": "{{BO.id_par}}"
},
"target": "urbanism_report"
},
{
"type": "image",
"imageUrl": "https://example.com/images/logo.png",
"target": "#sig_logo"
},
{
"type": "object",
"content": {
"company": "Ma_compagnie"
},
"target": "sig_info"
}
]
Explication des champs
1. Map (type: "map")
target : Élément HTML cible pour afficher la carte. Utiliser un sélecteur CSS.
map_id : Identifiant de la carte.
resolution_coeff : Coefficient de résolution de la carte.
scale_target : Élément HTML cible pour afficher l'échelle de la carte.
2. Webservice (type: "webservice")
Il y a deux possibilités pour ce type de ressource :
Utilisation d'une table locale de la base de données de l'application :
params :
database : Nom de la base de données. Ce paramètre n'est pas obligatoire. S'il n'est pas présent, l'application recherche le schema + table dans la base de données ou l'application vMap a été installée.
schema : Schéma de la base de données.
table : Table de la base de données.
filter : Filtre pour la requête SQL. Il est possible d'inclure des variables dynamiques ou fixes, et d'inclure plusieurs filtres si besoin. Le filtre doit être sous forme de chaîne de caractères avec les guillemets échappés, comme suit :
"[{\"column\":\"id_par\", \"compare_operator\":\"=\", \"value\": \"{{BO.id_par}}\"}, {\"column\":\"id_par\", \"compare_operator\":\"=\", \"value\": \"AZ0001\"}]"column : Nom de la colonne à filtrer.
compare_operator : Opérateur de comparaison. Les opérateurs disponibles sont :
=,!=,<>,>=,<=,>,<,IN,NOT IN,IS NULL,IS NOT NULL,LIKE,INTERSECT.
value : Valeur à comparer, qui peut inclure une variable dynamique telle que
{{BO.id_par}}.
target : Nom de la variable à utiliser dans le HTML avec les doubles accolades. Par exemple :
{{parcel_details}}.
Utilisation d'une route externe :
ressource : Chemin de la ressource du webservice.
params : Les paramètres nécessaires pour la route. Ces paramètres dépendent des besoins spécifiques de la route externe et peuvent inclure des variables dynamiques. Exemple :
{ "ID_PAR": "{{BO.id_par}}" }
target : Nom de la variable à utiliser dans le HTML avec les doubles accolades. Par exemple :
{{urbanism_report}}.
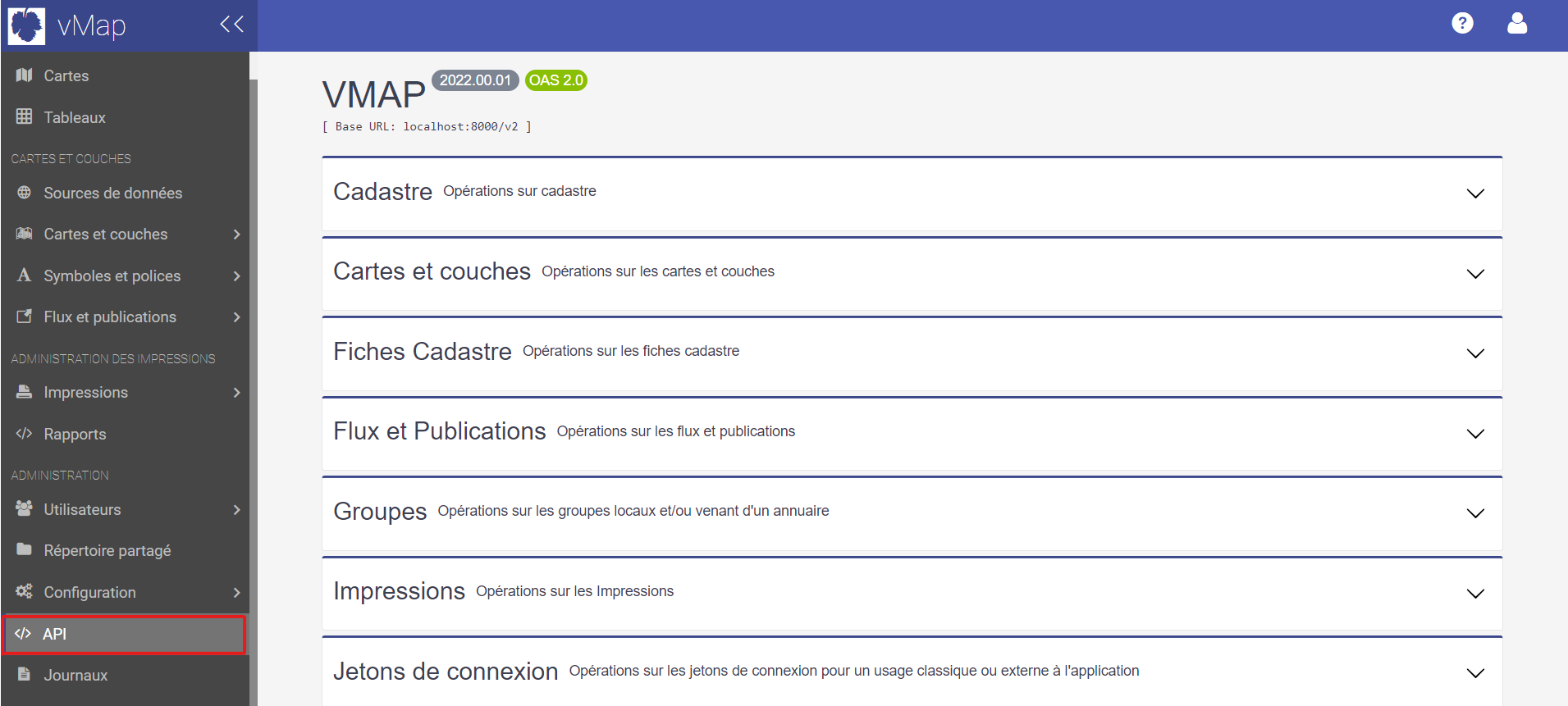
Les routes disponibles via l'utilisation du webservice peuvent être trouvées dans le mode "API" de l'application :

3. Image (type: "image")
imageUrl : URL de l'image à intégrer.
target : Élément HTML cible pour afficher l'image. Utiliser un sélecteur CSS.
4. Object (type: "object")
content : Contenu de l'objet, peut inclure diverses propriétés.
target : Nom de la variable à utiliser dans le HTML avec les doubles accolades. Par exemple :
{{sig_info}}.