Impressions
Le mode Impressions est une fonctionnalité de vMap qui permet d'imprimer une carte pour en générer un document PDF.
Couplées aux notions de paramètres et de styles, les impressions sont personnalisables autant par leur contenu que par leur rendu.
Elles offrent à l'administrateur 4 possibilités de personnalisation :
La mise en place de modèles : Pour concevoir et ajuster des modèles d'impression.
La mise en place de paramètres : Pour personnalisé le rendu final par des libellé propres à l'utilisateur
La mise en place de styles : Pour personnaliser le style de l'impression réalisée (logo, couleur...) en fonction de l'utilisateur qui est connecté
La mise en place d'échelles d'impression : Pour permettre de réaliser des impressions à des échelles précises

Configuration générale
Avant toute chose, pour qu'un utilisateur ait la possibilité d'imprimer sa carte, il faut :
Qu'il en possède les droits
Que l'administrateur ait ajouté le bouton d'impression sur la carte
1- Donner les droits d'impression aux utilisateurs
Pour qu'un utilisateur ait les droits d'impression, il faut que son compte soit associé à un groupe qui possède au moins un modèle d'impression (cf. Documentationdesgroupes) Documentation des groupes.
2- Ajouter le bouton d'impression sur la carte
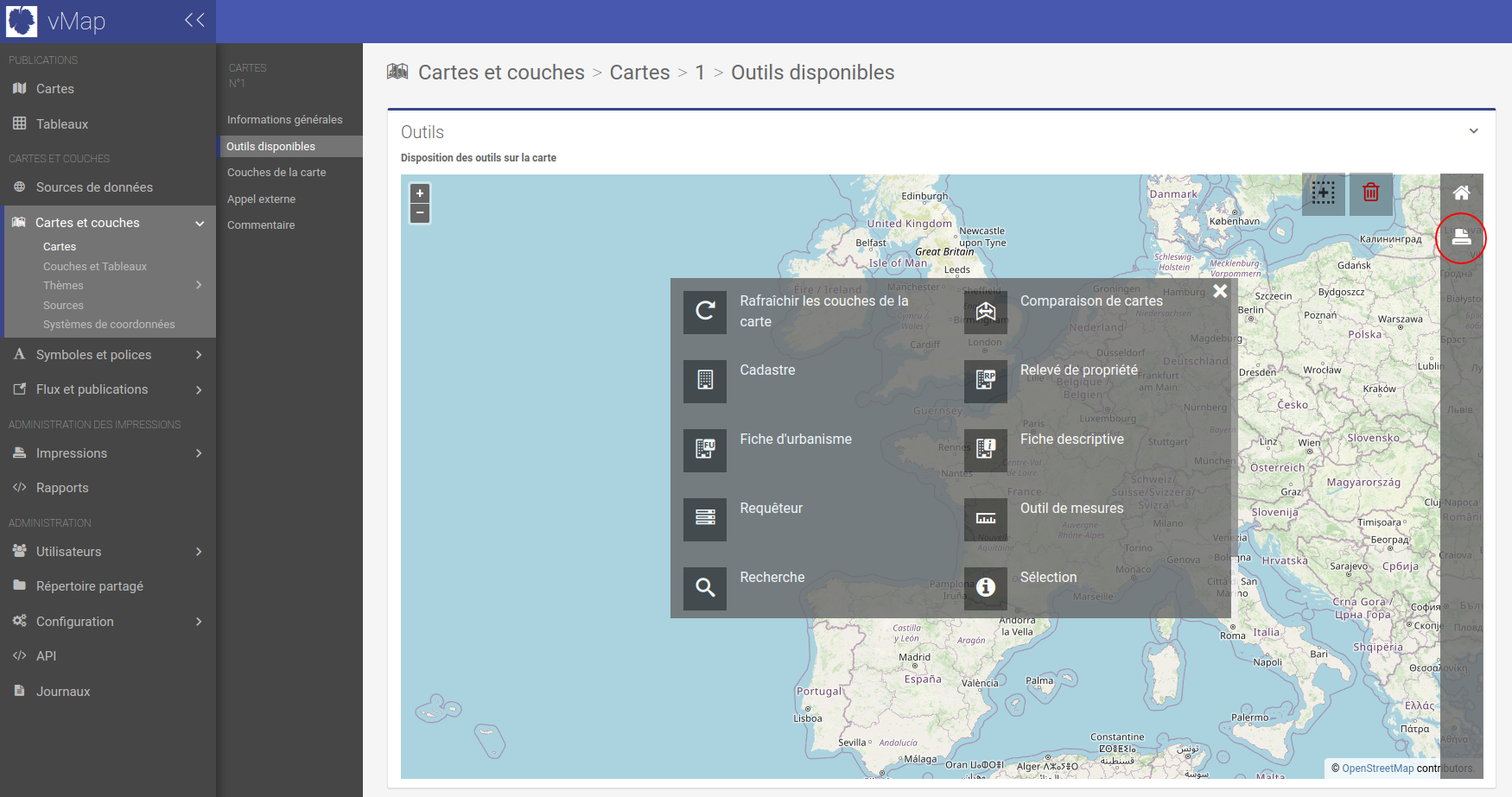
La seconde condition pour qu'un utilisateur puisse réaliser une impression, c'est que l'administrateur ait ajouté le bouton (cf. image ci-dessous) sur la carte. Cette fonctionnalité est paramétrable carte par carte afin de permettre à l'administrateur d'adapter son application en fonction des besoins..
![]()
Exemple :

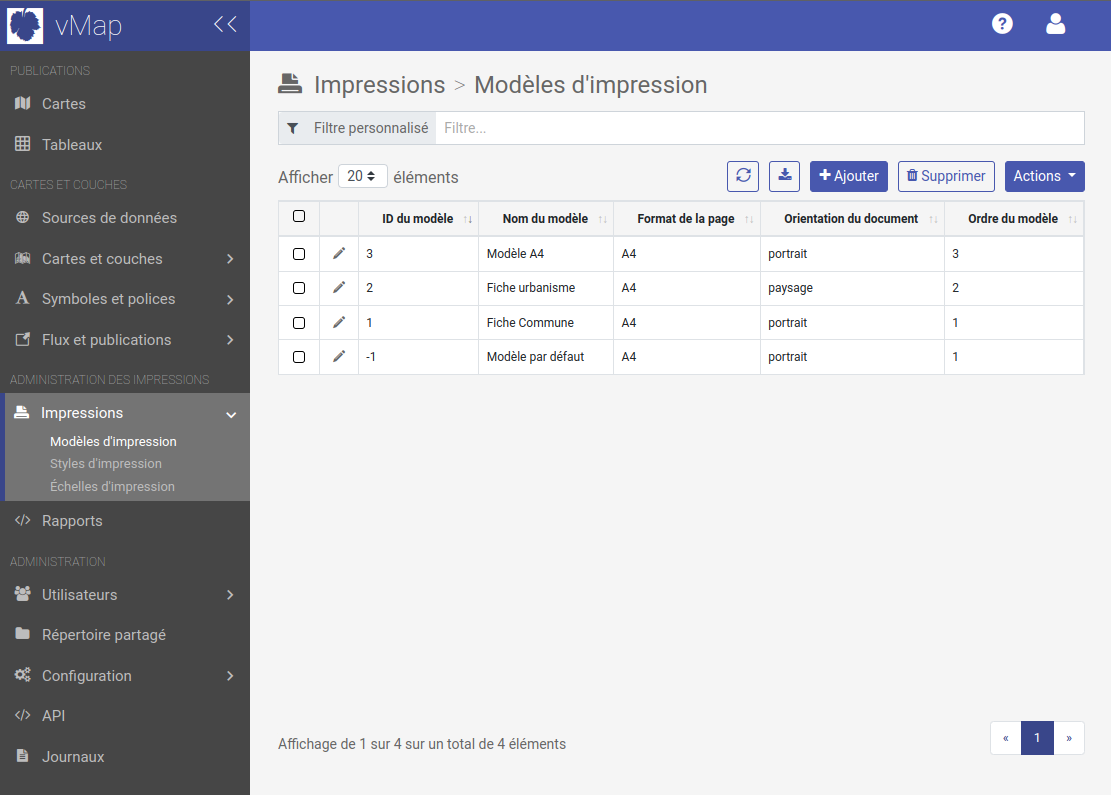
Modèles d'impression
Les Modèles d'impression sont des templates utilisés pour obtenir le rendu principal de l'impression. Ils permettent de définir et ajuster la disposition, le contenu et le format des cartes imprimées en assurant une présentation cohérente et personnalisée selon les besoins spécifiques de l'utilisateur.
Pour créer un modèle, cliquer sur Ajouter depuis le mode Impressions > Modèle d'impressions et remplir l'ensemble des informations demandées par le formulaire (un nom, un format de page, une orientation, les groupes d'utilisateurs autorisés à utiliser ce modèle, ainsi qu'une définition HTML).
Chaque modèle d'impression peut être personnalisé à partir de variable afin de récupérer les images de la carte, la légende, des informations sur l'utilisateur qui lance l'impression...
Voici les différentes variable et balises utilisables dans les impressions :
1- Variables / balises correspondant aux images
3 balises sont disponibles :
map_image: Image de la carte. Balise à intégrer dans un élémentHTMLde typeimg.map_overview: Image dde l'overview (mini carte). Balise à intégrer dans un élémentHTMLde typeimg.map_legend: Image de la légende. Balise à intégrer dans un élémentHTMLde typediv.
Dans le cas d'une carte en comparaison, il est aussi possible de récupérer la carte et la légende comparée. Dans ce cas, les noms des balises sont un peu différents :
map_image_compare_1: Image de la carte de gauche. Balise à intégrer dans un élémentHTMLde typeimg.map_image_compare_2: Image de la carte de droite. Balise à intégrer dans un élémentHTMLde typeimg.map_legend_compare: Image de la légende de la carte de comparaison. Balise à intégrer dans un élémentHTMLde typediv.
Exemple permettant d'afficher l'image de la carte dans une impression (balise map_image) :
Partie HTML :
<img id="map_image" class="map_image" src="images/transparent.png">
La taille de l'image est définie dans la partie CSS de la définition du modèle :
.map_image {
background-color: #D8D8D8 !important;
height: 22cm;
width: 14cm;
border: 1px solid black;
}
Exemple permettant d'afficher la légende de la carte dans une impression (balise map_image) :
Partie HTML :
<!-- Mode normal -->
<div ng-if="!compare_mode" class="container" style="top: 5cm; left: 1.5cm;">
<label class="legend_headline">Légende</label><br>
<div id="map_legend" ng-if="map_legend">
<div ng-repeat="legendLayer in map_legend">
<div ng-repeat="legend in legendLayer.legendObjects" class="legend_object">
<div class="legend_layer_name">{{ legend.layerName }}</div><br>
<img ng-src="{{ legend.legendURL }}" class="legend_image" />
</div>
</div>
</div>
</div>
<!-- Mode comparaison -->
<div ng-if="compare_mode" class="container" style="top: 5cm; left: 1.5cm;">
<div id="map_legend" ng-if="map_legend">
<label class="legend_headline">Légende 1</label>
<div ng-repeat="legendLayer in map_legend">
<div ng-repeat="legend in legendLayer.legendObjects" class="legend_object">
<div class="legend_layer_name">{{ legend.legendName }}</div>
<img ng-src="{{ legend.legendURL }}" class="legend_image" />
</div>
</div>
</div>
<div id="map_legend_compare" ng-if="map_legend_compare">
<label class="legend_headline">Légende 2</label>
<div ng-repeat="legendLayer in map_legend_compare">
<div ng-repeat="legend in legendLayer.legendObjects" class="legend_object">
<div class="legend_layer_name">{{ legend.legendName || legend.layerName }}</div>
<img ng-src="{{ legend.legendURL }}" class="legend_image" />
</div>
</div>
</div>
</div>
Partie CSS :
.map_legend {
width: 3cm;
margin-top: 16px;
}
#map_legend_compare {
margin-top: 100px;
}
.map_legend_compare_mode {
width: 3cm;
margin-top: 16px;
}
2- Autres variables disponibles
En plus de pouvoir intégrer dynamiquement des images dans l'impression, vMap donne la possibilité d'intégrer de nombreuses valeurs faisant référence :
à l'utilisateur qui réalise l'impression
à des informations de la carte
ou encore à la date
Ces informations doivent être ajoutées dans la définition HTML encadrées par des accolades (Exemple {{date}}) :
map_scale: échelle de la carte impriméedate: date du jourdate_hour: date + heure du jourlayer_sources: sources des couchesmap_legend: légende de la carte principaleuser_name: nom de l”utilisateuruser_login: login de l”utilisateuruser_company: société de l”utilisateuruser_department: service de l”utilisateuruser_email: adresse mail de l”utilisateuruser_id: identifiant de l'utilisateur
2- Directives Utilisables dans la définition modèle :
ng-if="map_legend": Cette directive AngularJS conditionne l'affichage de la légende. Le contenu n'est affiché que si la variablemap_legendexiste et contient des données.ng-repeat="legendLayer in map_legend": Cette directive permet de parcourir chaque élément de la variablemap_legend. Pour chaque élément (qui représente un calque de la légende), une nouvelle<div>est créée.ng-repeat="legend in legendLayer.legendObjects": À l'intérieur de chaque calque de légende, cette directive parcourt les objets de la légende (les éléments individuels à afficher). Pour chaque objet, une nouvelle<div>est créée avec la classelegend_object.{{ legend.layerName }}: Cette interpolation affiche le nom du calque de la légende.ng-src="{{ legend.legendURL }}": Cette directive AngularJS lie dynamiquement l'URL de l'image de la légende à l'attributsrcde la balise<img>. Cela permet d'afficher l'image correspondante à chaque élément de la légende.
Styles d'impression
Le "style" d'impressions permettent à l'application de pouvoir définir un style différent pour chaque utilisateur. Configurés par l'administrateur et définis en HTML avec des balises de styles CSS, les styles surchargent ceux du modèle d'impression utilisé et peuvent, entre autres, impacter les couleurs, les espacements, un logo etc.

Exemple de modification du logo dans une impression
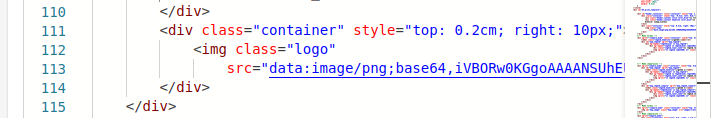
Pour modifier le logo dans le header du modèle d'impression par défaut de vMap, nommé "Modèle par défaut", il faut tout d'abord identifier la balise contenant l'image à rendre variable en fonction de l'utilisateur qui est connecté. Cette balise peut être identifiée grâce à sa classe et celle-ci doit être unique.

Une fois la balise détectée, créer un style d'impression en cliquant sur Ajouter depuis le mode Impressions > Style d'impressions et remplir l'ensemble des informations demandées par le formulaire (un nom, les utilisateurs associés à ce style ainsi qu'une définition CSS).
Dans l'exemple évoqué, celui de rendre variable le logo du modèle d'impression, voici un bout de code CSS, qui remplace le contenu de la balise image avec la classe logo par l'image en base 64 mentionnée en CSS.
<style>
.logo {
content: url('data:image/png;base64,...');
}
</style>
Ce style va surcharger le logo existant dans le modèle d'impression par défaut avec la nouvelle image fournie.
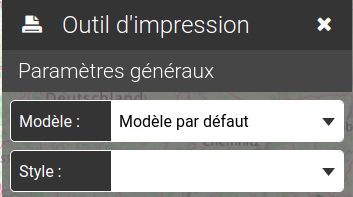
Échelles
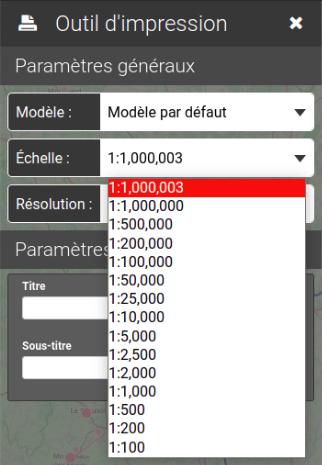
L'outil d'impression de vMap inclut une liste d'échelles permettant aux utilisateurs d'imprimer une carte à une échelle bien précise.

Cette liste d'échelle est paramétrable à partir du mode Impressions > Echelles d'impression de l'application vMap.