Styles d'impression v1
Le "style" d'impressions permettent à l'application de pouvoir définir un style différent pour chaque utilisateur. Configurés par l'administrateur et définis en HTML avec des balises de styles CSS, les styles surchargent ceux du modèle d'impression utilisé et peuvent, entre autres, impacter les couleurs, les espacements, un logo etc.

Exemple de modification du logo dans une impression
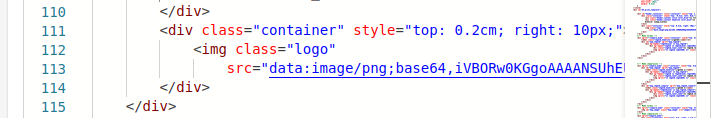
Pour modifier le logo dans le header du modèle d'impression par défaut de vMap, nommé "Modèle par défaut", il faut tout d'abord identifier la balise contenant l'image à rendre variable en fonction de l'utilisateur qui est connecté. Cette balise peut être identifiée grâce à sa classe et celle-ci doit être unique.

Une fois la balise détectée, créer un style d'impression en cliquant sur Ajouter depuis le mode Impressions > Style d'impressions et remplir l'ensemble des informations demandées par le formulaire (un nom, les utilisateurs associés à ce style ainsi qu'une définition CSS).
Dans l'exemple évoqué, celui de rendre variable le logo du modèle d'impression, voici un bout de code CSS, qui remplace le contenu de la balise image avec la classe logo par l'image en base 64 mentionnée en CSS.
<style>
.logo {
content: url('data:image/png;base64,...');
}
</style>
Ce style va surcharger le logo existant dans le modèle d'impression par défaut avec la nouvelle image fournie.