Modèle e-mail
Pour créer un nouveau modèle, cliquer sur Ajouter.
Informations générales
Les premières options de la création ou édition de modèle d'e-mail sont les informations générales.
Nom : nom du modèle d'e-mail
Contexte : défini le modéle de donnée (le scope) qui sera utilisable dans le template de mail.
Le contexte de mail permet de définir le modéle de donnée qui sera utilisé pour générer le mail.
Il n'est pas possible d'en ajouter ou d'en modifier.
L'auto-complétion et l'aide dans la définition change en fonction du contexte.
Définition
Cette seconde partie permet de définir les différentes caractéristiques de l'e-mail.
Destinataire : adresses des destinataires principaux de l'e-mail
Cc : adresse du ou des destinataires en copie de l'e-mail
Cci : adresse du ou des destinataires en copie cachée de l'e-mail
Sujet : objet de l'e-mail envoyé
Message : corps de l'e-mail. Peut contenir du code HTML ainsi que des conditions (voir la section Balises utilisables dans les modèles d'e-mail, ci-dessous).
Créer un modèle d'e-mail
Tous les champs du formulaire peuvent utiliser des balises. Ils sont tous évalués avec le même contexte.
Une infobulle d'aide et un système d'autocomplétion sont en place pour aider l'administrateur à développer les modèles de mails facilement.

Balises utilisables dans les modèles d'e-mail
Plusieurs variables sont utilisables dans les champs cités précédemment. Pour les utiliser, elles doivent être entre {{ }}.
Par exemple :
Pour un traitement nommé "SHPtoDWG",
{{workspace.name}}donnera "SHPtoDWG"{{ (order_status_id == 3) && 'Traitement réussi' || 'Echec du traitement' }}signifie que si l'exécution d'un traitement a réussi (l'identifiant de statut est égal à 3), alors on écrit "Traitement réussi", sinon on écrit "Echec du traitement"
Pour utiliser des conditions au sein du message-même, les balises de paragraphes peuvent contenir la directive Angular ng-if, recevant en argument les balises propres aux modèles d'e-mail de Vitis.
Exemple :
<p ng-if="order_status_id == 3">Votre demande n°{{order_id}} pour le traitement <strong>{{workspace.name}}</strong> a
bien été exécutée</p>
<p ng-if="order_status_id != 3">
Votre demande n°{{order_id}} pour le traitement <strong>{{workspace.name}}</strong> n'a pu être exécutée
correctement suite à une erreur.<br/>
Veuillez contactez votre administrateur.<br/>
</p>
Dans le code ci-dessus, le premier paragraphe ne s'affiche que si le traitement a bien été exécuté (l'identifiant de statut vaut 3). Le second paragraphe ne s'affiche que si l'exécution du traitement ne se termine pas par un succès.
En fonction du contexte indiqué, les balises disponibles diffèrent.
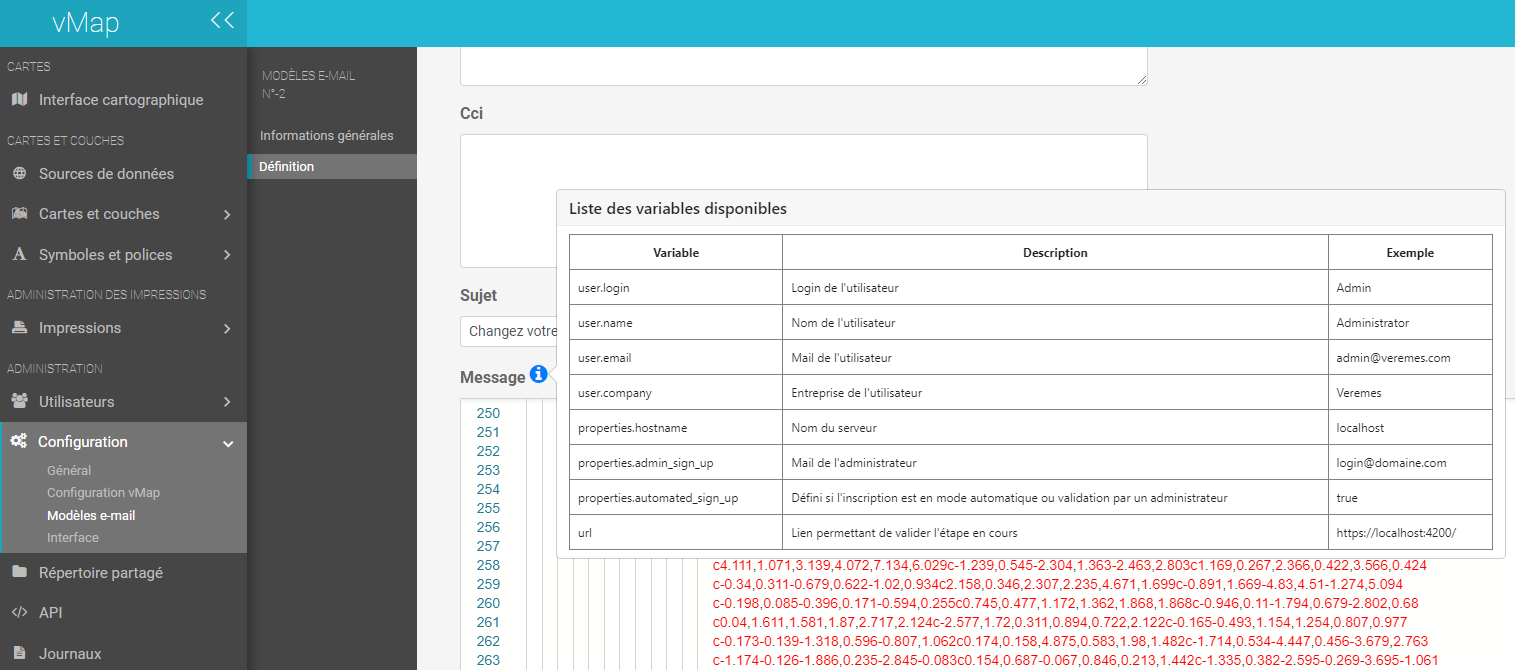
Balises pour le contexte "Inscription et récupération de mot de passe"
Variable |
Description |
|---|---|
user.login |
Identifiant de l'utilisateur |
user.name |
Nom de l'utilisateur |
user.email |
Adresse e-mail de l'utilisateur |
user.company |
Société de l'utilisateur |
properties.hostname |
Nom du serveur |
properties.admin_sign_up |
Adresse e-mail de l'administrateur |
properties.automated_sign_up |
Définit si l'inscription est en mode automatique ou validation par un administrateur |
url |
Lien permettant de valider l'étape en cours |